ここまで、VivaVideoや、PowerDirectorを使って映像編集の方法について書いてきましたが、当の僕が仕事で使っているソフトはFinal Cut Pro X(ファイナルカットプロテン)というソフトなのです。
これは、Appleから出ているソフトで、Mac環境でしか使えない映像ソフトで、無料ソフトとしてMacを買うと付いてくるiMovie(アイムービー)の進化版というような位置付けになっています。
プロと名前が付いているだけあって、かなり優秀で、僕が仕事で作っている映像は8割がたは、これで作っているくらいです。
他の編集ソフトと大きく違うのはマグネティックタイムラインという仕組みで、テロップを乗せたクリップを移動させても、そこにあたかも磁石でひっついてくるように、テロップも一緒に連れられてくるという仕様になっています。
まあ、これが使いやすいのか、というと微妙なところもありますが、クセに慣れてしまえば、問題なく使えます。
もう一つ、とてもいい点は、買い切りソフトだということです。
対照的な例として、AdobeのPremiereがあります。こちらとても優秀で素晴らしいソフトなのですが、サブスクリプションモデルなので、毎月2、3千円を払い続けなければならない。本当に毎日使って映像で稼いでいるプロにとってはまあしょうがないという金額なのですが、時々使う程度のユーザーにとってはかなりキツイ金額だなと感じています。
なので、ファイナルカットは3万円くらいするけれど、買い切れば、自然とバージョンアップしてくれるという点でも素晴らしいと思います。
もし、あなたがMacユーザーであれば、iMovieから始めて『もうちょっと複雑な編集もやってみたい!』となったときに、Final Cut Pro Xに移行すると良いかと思います。
2019年12月17日火曜日
2018年7月18日水曜日
5-11 万華鏡エフェクトを使ってタイトル映像用のCGを作る(パワーディレクター)
映像の冒頭や、話が展開する際には、背景CGと文字(テロップ)というタイトル映像(扉画)がよく使われます。
黒バックに白文字というのもシンプルでかっこいいと思いますが、今回は少しCGっぽい雰囲気の背景映像を、パワーディレクターの標準エフェクトで作ってみます。
こんな感じのビルが並んでいる街の景色を読み込んで、左側のfxを押します。
万華鏡を押して、(+)を押してエフェクトを、適用します。
次に左側の紙が、重なったマークを押し、画像を選びます。
さらにカラーボードから、ピンク色を選び、(+)を押して適用します。
このままではピンクのカラーボードは小さいので、画面いっぱいに拡大したいところです。
タイムラインに配置したピンクのカラーボードを選択した状態で、画面のピンクのカラーボードのはしっこを引っ張って画面いっぱいに拡大します。
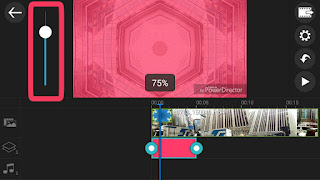
続いて、左側にある鉛筆を押し、不透明度を押します。
ここでは、不透明度を75%にしました。うっすらと透けて見える感じですね。
最後にタイムライン上のカラーボードを選択した状態で、左側の鉛筆を押し、フェードを押します。
フェードインと、フェードアウトをするかしないかを選べるので、両方ともしない設定にします。
あとはカラーボードの継続時間を必要なだけ伸ばせば完成です。
素材となる映像と、カラーボードの色をいろいろ試してみてください。
黒バックに白文字というのもシンプルでかっこいいと思いますが、今回は少しCGっぽい雰囲気の背景映像を、パワーディレクターの標準エフェクトで作ってみます。
こんな感じのビルが並んでいる街の景色を読み込んで、左側のfxを押します。
万華鏡を押して、(+)を押してエフェクトを、適用します。
次に左側の紙が、重なったマークを押し、画像を選びます。
さらにカラーボードから、ピンク色を選び、(+)を押して適用します。
このままではピンクのカラーボードは小さいので、画面いっぱいに拡大したいところです。
タイムラインに配置したピンクのカラーボードを選択した状態で、画面のピンクのカラーボードのはしっこを引っ張って画面いっぱいに拡大します。
続いて、左側にある鉛筆を押し、不透明度を押します。
ここでは、不透明度を75%にしました。うっすらと透けて見える感じですね。
最後にタイムライン上のカラーボードを選択した状態で、左側の鉛筆を押し、フェードを押します。
フェードインと、フェードアウトをするかしないかを選べるので、両方ともしない設定にします。
あとはカラーボードの継続時間を必要なだけ伸ばせば完成です。
素材となる映像と、カラーボードの色をいろいろ試してみてください。
2018年7月12日木曜日
5-10 動画の途中で白黒に変える(パワーディレクター)
今回はエフェクトを使って動画の途中で白黒映像に変化させる方法についてご紹介します。
まず、街の景色を撮影した動画を読み込みます。
タイムライン上にある動画を選択した状態で、左側にある「カッターナイフ」を押して、動画を分割します。
次に分割された動画の後ろの方にカーソルを合わせた状態で、左のfxを押します。
「白黒」を選択し、(+)を押して適用します。
これで、後半の部分が白黒になりました。
このままだと、突然に白黒に変わるという表現になっているので、カットとカットの間に切り替え効果(トランジションエフェクト)を加えましょう。
クリップの間にある、マークを押します。
トランジションを、選ぶ画面になるので、「グロー」を選び、(+)で適用します。
これで、カラーの風景が、突然光って白黒に変わるという映像ができました。
まず、街の景色を撮影した動画を読み込みます。
タイムライン上にある動画を選択した状態で、左側にある「カッターナイフ」を押して、動画を分割します。
次に分割された動画の後ろの方にカーソルを合わせた状態で、左のfxを押します。
「白黒」を選択し、(+)を押して適用します。
これで、後半の部分が白黒になりました。
このままだと、突然に白黒に変わるという表現になっているので、カットとカットの間に切り替え効果(トランジションエフェクト)を加えましょう。
クリップの間にある、マークを押します。
トランジションを、選ぶ画面になるので、「グロー」を選び、(+)で適用します。
これで、カラーの風景が、突然光って白黒に変わるという映像ができました。
2018年4月6日金曜日
5-09 動画の一部分を明るくして目立たせる(パワーディレクター+PicsArt)
これも5-08とやり方は似ています。
まずはPicsArtで、こんな感じの画像を作ります。
右下の紙が重なってるようなマークを押すとレイヤーが操作できるようになるので、上のレイヤーを黒く塗りつぶしてから、一部を消しゴムツールで丸く消します。
ちなみに画面で「編みかけ」っぽくなっているのは、「透明」を表しています。他のソフト、例えばフォトショップやGIMPでも同じ表現なので、覚えておくと後々役立つかもしれません。
できたら一度保存して書き出します。
パワーディレクターに戻って、左側の「紙が重なってるようなマーク」を押し、「画像」を押します。
先ほど作った画像を選び(+)を押してタイムラインに、配置します。
これを拡大させたり回転させたりして丸い透明な部分が強調したい部分になるように調整します。
こんな感じですね。さらに今入れた画像を選択した状態で左側の鉛筆マークを押して不透明度を押します。
左側のスライダーを操作して画像の不透明度を調整します。ここでは70%にしました。
普通は羊の顔や口に目が行ってしまいがちですが、その奥のスペースに視聴者の目線を誘導できます。
まずはPicsArtで、こんな感じの画像を作ります。
右下の紙が重なってるようなマークを押すとレイヤーが操作できるようになるので、上のレイヤーを黒く塗りつぶしてから、一部を消しゴムツールで丸く消します。
ちなみに画面で「編みかけ」っぽくなっているのは、「透明」を表しています。他のソフト、例えばフォトショップやGIMPでも同じ表現なので、覚えておくと後々役立つかもしれません。
できたら一度保存して書き出します。
パワーディレクターに戻って、左側の「紙が重なってるようなマーク」を押し、「画像」を押します。
先ほど作った画像を選び(+)を押してタイムラインに、配置します。
これを拡大させたり回転させたりして丸い透明な部分が強調したい部分になるように調整します。
こんな感じですね。さらに今入れた画像を選択した状態で左側の鉛筆マークを押して不透明度を押します。
左側のスライダーを操作して画像の不透明度を調整します。ここでは70%にしました。
普通は羊の顔や口に目が行ってしまいがちですが、その奥のスペースに視聴者の目線を誘導できます。
2018年3月29日木曜日
5-08 パワーディレクターとPicsArtで、動画に吹き出しを入れる
5-07の応用で、動画に吹き出しを入れてみましょう。
まずPicsArtで吹き出しを作ります。
円と三角を組み合わせて、吹き出しっぽく仕上げて行きます。
こんな感じですね。
こんな感じにできたら一度保存して書き出します。
これをパワーディレクターに戻って動画の上に読み込みます。
このままでは、吹き出しの外の白い部分まで表示されてしまっているので、左側の編集メニューから「クロマキー合成」を選択します。
スポイトのマークを一回押したら、白い部分にカーソルを合わせて、もう一度スポイトマークを押します。
吹き出しの周りが黒くなったら正解です。この時、吹き出しの境目がギザギザしている場合がありますが、「色の範囲」「ノイズ除去」の値をいろいろいじってキレイになるように調整します。
これで動画に吹き出しを入れる事ができました。
さらに左側の「紙が重なってるようなマーク」を押して、「タイトル」を選択します。
デフォルト(フェード)を選び(+)を押して吹き出しのレイヤーの下に配置します。
あとは、タイトルデザイナーを駆使して、吹き出しの位置と、文字の位置を調整すれば完成です。
まずPicsArtで吹き出しを作ります。
円と三角を組み合わせて、吹き出しっぽく仕上げて行きます。
こんな感じですね。
こんな感じにできたら一度保存して書き出します。
これをパワーディレクターに戻って動画の上に読み込みます。
スポイトのマークを一回押したら、白い部分にカーソルを合わせて、もう一度スポイトマークを押します。
吹き出しの周りが黒くなったら正解です。この時、吹き出しの境目がギザギザしている場合がありますが、「色の範囲」「ノイズ除去」の値をいろいろいじってキレイになるように調整します。
これで動画に吹き出しを入れる事ができました。
さらに左側の「紙が重なってるようなマーク」を押して、「タイトル」を選択します。
デフォルト(フェード)を選び(+)を押して吹き出しのレイヤーの下に配置します。
あとは、タイトルデザイナーを駆使して、吹き出しの位置と、文字の位置を調整すれば完成です。
2018年3月21日水曜日
5-07 パワーディレクターとPicsArtで、映像に切り抜き画像を入れる
5-06で、映像に画像を入れることができましたが、あの方法では四角い画像をそのまま入れ込むことしかできませんでした。
ここでは、一歩進んで、例えば円型とか、星形とか、花の形をそのまま切り抜いて映像に載せる方法について書いていき
ます。
ただし、アプリ版パワーディレクターだけでは難しいようなので、ここでは画像編集のアプリであるPicsArtを併用して作っていきます。
まず、PicsArtを起動し、「(+)」→「編集」を押します。
映像に入れ込みたい花の写真を選択し、下のメニューにある「切り抜き」を押します。
すると、点線のアイコンが下に出てくるので、これで花の部分を大まかに塗りつぶします。
できたら右上の「→」を押します。
すると、このように自動的に写真が花の輪郭にそって切り抜かれます。
今回は思った通りに切り抜かれたので良かったのですが、切り抜きが甘いときはオレンジ矢印で示したペンと消しゴムを使って、切り抜かれるべき部分を調整します。
ピンク矢印のマークは、押すと切り抜き具合が確認できるので、合わせて使って調整してください。
良ければ右上の保存を押します。
さらに画面の指示に従って端末に保存します。これで、「輪郭にそって切り抜かれた花の画像」が、スマホの中に保存できました。
ここでパワーディレクターを開き、5-06と同じ手順で画像を配置すると、輪郭にそって切り抜かれた花の画像を映像の上に載せることができました。
書き出した映像はこんな感じです。
ここでは、一歩進んで、例えば円型とか、星形とか、花の形をそのまま切り抜いて映像に載せる方法について書いていき
ます。
ただし、アプリ版パワーディレクターだけでは難しいようなので、ここでは画像編集のアプリであるPicsArtを併用して作っていきます。
まず、PicsArtを起動し、「(+)」→「編集」を押します。
映像に入れ込みたい花の写真を選択し、下のメニューにある「切り抜き」を押します。
すると、点線のアイコンが下に出てくるので、これで花の部分を大まかに塗りつぶします。
できたら右上の「→」を押します。
すると、このように自動的に写真が花の輪郭にそって切り抜かれます。
今回は思った通りに切り抜かれたので良かったのですが、切り抜きが甘いときはオレンジ矢印で示したペンと消しゴムを使って、切り抜かれるべき部分を調整します。
ピンク矢印のマークは、押すと切り抜き具合が確認できるので、合わせて使って調整してください。
良ければ右上の保存を押します。
さらに画面の指示に従って端末に保存します。これで、「輪郭にそって切り抜かれた花の画像」が、スマホの中に保存できました。
ここでパワーディレクターを開き、5-06と同じ手順で画像を配置すると、輪郭にそって切り抜かれた花の画像を映像の上に載せることができました。
書き出した映像はこんな感じです。
2018年3月19日月曜日
5-06 パワーディレクターで映像の中に写真を挿入する
テロップを入れるのと似たやり方で映像の中に写真や画像を入れ込むことができます。
まず、入れ込みたい映像を用意します。今回は羊がたたずんでいるこちらの映像を使います。
画像を入れたい場所にカーソルを合わせて、左側の紙が重なってるようなマークをタップします。
画像を選び、(+)を押すと、タイムライン上に並びます。
そのままでは、画像は画面の真ん中に配置されるので、好きな位置(ここでは右下)に動かして配置します。
また、画像が表示されている時間は、タイムライン側の円を引っ張ることでのばすことができます。いい感じになるように調整してください。
書き出すと、こんな感じに映像の上に画像を載せることができました。
まず、入れ込みたい映像を用意します。今回は羊がたたずんでいるこちらの映像を使います。
画像を入れたい場所にカーソルを合わせて、左側の紙が重なってるようなマークをタップします。
画像を選び、(+)を押すと、タイムライン上に並びます。
そのままでは、画像は画面の真ん中に配置されるので、好きな位置(ここでは右下)に動かして配置します。
また、画像が表示されている時間は、タイムライン側の円を引っ張ることでのばすことができます。いい感じになるように調整してください。
書き出すと、こんな感じに映像の上に画像を載せることができました。
登録:
投稿 (Atom)